描画ステートの初期設定が完了したら次は描画モードの設定を行います。
// 通常書き込みモードに設定 SetRenderMode(Multiple, false);
ここではテクスチャーを画面にどう合成方法をするかを設定しています。
前のページで簡単に説明したブレンドの設定を使って複数の描画モードを用意しています。
第二引数はαを有効にするかのフラグを設定できます。
有効にするとテクスチャーのα値を使って半透明などの強弱を付けた描画が可能です。
今回用意した描画モードは下記の4種類です。
// 描画モード
enum ERenderMode
{
Normal, // 書き込み
Add, // 加算
Subtract, // 減算
Multiple, // 乗算
};
Normal
単純な上書きです。
描画すると指定した範囲にそのまま書き込みます。
Add
加算合成です。
背景の色に対して描画した絵の色を足して描画します。
Subtract
減算合成です。
背景の色に対して描画した絵の色を引いて描画します。
Multiple
乗算合成です。
背景の色に対して描画した絵の色を掛け合わせて描画します。
ではそれぞれどういった設定になっているのか関数の中を見ていきましょう。
// 描画ステートの設定
void SetRenderMode(ERenderMode mode, bool enableAlpha)
{
IDirect3DDevice9* pDevice = GetDirect3DDevice();
// αが無効な場合は入力されたカラーをそのまま使う
DWORD srcColorblend = D3DBLEND_ONE;
DWORD dstColorblend = D3DBLEND_ZERO;
if( enableAlpha )
{
// αが有効な場合はα値をカラーに影響させる
srcColorblend = D3DBLEND_SRCALPHA;
dstColorblend = D3DBLEND_INVSRCALPHA;
// αテストでα値が0の場合は描画をしないように設定
pDevice->SetRenderState(D3DRS_ALPHAFUNC, D3DCMP_NOTEQUAL);
pDevice->SetRenderState(D3DRS_ALPHAREF, 0);
}
// αブレンドとαテストの有無を設定
pDevice->SetRenderState(D3DRS_ALPHABLENDENABLE, TRUE);
pDevice->SetRenderState(D3DRS_ALPHATESTENABLE, enableAlpha);
switch (mode)
{
case Normal:
// αが無効:(SrcColor * 1) + (DestColor * 0)
// αが有効:(SrcColor * α) + (DestColor * (1 - α))
pDevice->SetRenderState(D3DRS_BLENDOP, D3DBLENDOP_ADD);
pDevice->SetRenderState(D3DRS_SRCBLEND, srcColorblend);
pDevice->SetRenderState(D3DRS_DESTBLEND, dstColorblend);
break;
case Add:
// αが無効:(SrcColor * 1) + (DestColor * 1)
// αが有効:(SrcColor * α) + (DestColor * 1)
pDevice->SetRenderState(D3DRS_BLENDOP, D3DBLENDOP_ADD);
pDevice->SetRenderState(D3DRS_SRCBLEND, srcColorblend);
pDevice->SetRenderState(D3DRS_DESTBLEND, D3DBLEND_ONE);
break;
case Subtract:
// αが無効:(DestColor * 1) - (SrcColor * 1)
// αが有効:(DestColor * 1) - (SrcColor * α)
pDevice->SetRenderState(D3DRS_BLENDOP, D3DBLENDOP_REVSUBTRACT);
pDevice->SetRenderState(D3DRS_SRCBLEND, srcColorblend);
pDevice->SetRenderState(D3DRS_DESTBLEND, D3DBLEND_ONE);
break;
case Multiple:
// 共通:(SrcColor * 0) + (DestColor * SrcColor)
pDevice->SetRenderState(D3DRS_BLENDOP, D3DBLENDOP_ADD);
pDevice->SetRenderState(D3DRS_SRCBLEND, D3DBLEND_ZERO);
pDevice->SetRenderState(D3DRS_DESTBLEND, D3DBLEND_SRCCOLOR);
break;
}
}
一通りの簡単な説明はコメントに記載しています。
それぞれ描画した際の色の扱い方が少しずつ異なっています。
ただ言葉だけではどんな見た目になるのか想像できないかと思います。
なので今回はそれぞれの実行結果を用意しました。
※今回の画像にはαが入っていないので全てαは無効にしてあります。
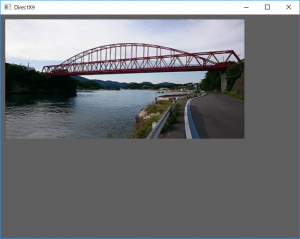
Normal
今回既に紹介していた描画結果なので見た目は画像のそのままです。
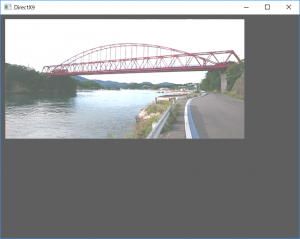
Add
加算合成を行っているので背景のグレーの分だけ少し明るくなっています。
加算合成は何度も重ねるとどんどん白くなっていきます。
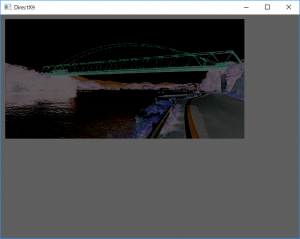
Subtract
減算合成なので背景のグレーから画像の色だけ反転したような色になっています。
今回の描画だと正確には違うのですが、見た目としてはネガポジですね。
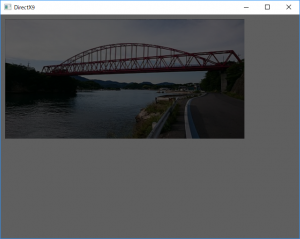
Multiple
乗算合成をすると背景のグレーの色以上の明るさは出ないので暗い色になっています。
色は0~1.0の間で制御されているので背景の色より明るくなることはありません。
このように描画ステートを変更するだけで同じ画像でも見た目を変えることができます。
ゲームではこの設定に対して様々な工夫をしながら演出に組み込んでいます。
ゲームの描画を行う上では基本部分になるので、知らなければ奇麗なエフェクト等は作れません。
最初は難しく感じるかもしれませんが、実際に色々と設定をいじってどんな見た目になるのか触りながら覚えるのが分かりやすいかと思うので、今回のプログラムを作成したら色々と遊んでみてください。
今回の記事の実装まで行ったサンプルプロジェクトを下記にアップしてあります。
プロジェクトファイル