UIの表示
今回はUIの使い方について記述していきます。
UnityでUIを表示することはすごく簡単です。
- UIを表示するキャンバスを作る
- キャンバス上にUIを配置する
- UIを制御するスクリプトを記述する
以上です。
これだけでUIの制御ができてしまいます。
では早速UIを出していきましょう!
Unityプロジェクトの作成
UIを出すには3手順と書きましたが、プロジェクトを立ち上げなくては何も作ることができません。
なので先ずはプロジェクトの作成から行っていきます
先ずUnityを起動します。
するとプロジェクトを選択する画面になるので右上の[新規作成]を選びましょう!
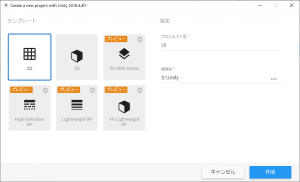
作成するテンプレートは[2D]で今回は『UI』という名前のプロジェクトにします。
プロジェクトが出来上がった後はこんな感じになるかと思います。
今回はここにUIを配置して動かしていきたいと思います。
Canvasの作成
プロジェクトが作成できれば後は3つの手順を進めていくだけです。
ではCanvasの作成から始めていきましょう!
Canvasの作成はHierarchyウィンドウの項目から簡単に行えます。
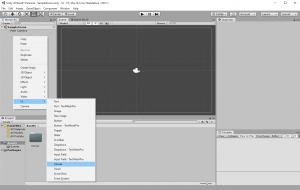
Hierarchy上で右クリックを押すと生成するオブジェクトの一覧が表示されます。
今回は[UI] -> [Canvas]をクリックします。
これでCanvasの作成は完了です。

Hierarchyを確認するとCanvasとEventSystemが追加されているかと思います。
Canvas
CanvasとはUIを描画するための領域のようなものです。
UIを描画する際は必ずCanvasが親オブジェクトとなります。
Canvasでは表示方法やカメラの指定からCanvas同士の描画順番などが設定できます。
又、解像度の違う端末で実行した際のスケーリング設定なども行えます。
EventSystem
EventSystemとはUIに対してユーザーが行った挙動をイベントとして検知してくれる機能です。
例えばボタンを用意したときにボタンをクリックしたという検知を行ってくれます。
EventSystemが無ければボタンをクリックしても何も起こらなくなってしまうのです。
他にもマウスやタッチパネルのドラッグなど様々な動作を検知してくれます。