UIの配置
新規でUIを配置する方法はいくつかありますが今回は Image を作成する方法で行っていきます。
Imageの作成
Imageの作成はCanvasと同じでHierarchyから行います。
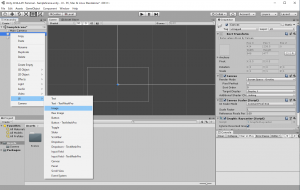
Hierarchy上の[Canvas]を右クリックします。
表示された項目から[UI] -> [Image]をクリックしてImageを生成します。
これでUIの生成は終了です。
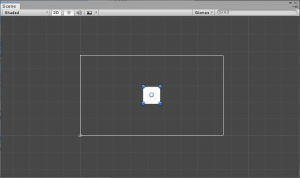
Hierarchy上でCanvasをダブルクリックしてみてください。
Sceneウィンドウ上に白い四角形のUIが追加されたことが分かります。
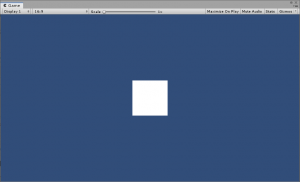
合わせてGameウィンドウ上にもオブジェクトが表示されたはずです。
これでUIの作成は完了です。
後はこれを表示したい場所に持っていくだけです。
Imageの配置
Imageを含むUnity上のオブジェクトは簡単にレイアウトの配置を行うことができます。
先ず大まかな位置を決めるにはSceneウィンドウで配置を変えていきます。
Scene上で移動させたいオブジェクトをクリックします。
※Hierarchy上でオブジェクトを選択しても同じ結果になります
するとオブジェクトの周りに青い点が出て移動やサイズの変更が行えるようになります。
今回は右上にドラッグして移動させてみましょう。
これで移動ができました!
GameウィンドウでもImageが移動していることが確認できると思います。
次に細かな配置の方法についてです。
Scene上で大まかな位置を決めたら後はInspectorウィンドウで細かな値を調整することができます。
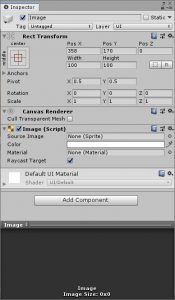
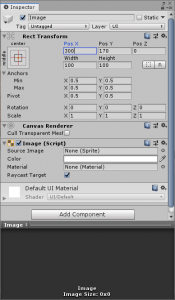
今回はInspector上のRectTransformのPosXを変更してみます。
358 → 300 に値を変更するとImageが少し左に移動したのが分かるかと思います。
このように直接値を入力することで調整することができます。
UnityではUIの配置から調整まで全てデザイナーが完結させることができるようになっています。